Homework 06
Due: 2023/10/18 by 1PM
Programming (10 points)
Live Text
For this assignment we are going to draw with words.
First, we’ll pick a text: it can be a poem, a story, a news article, an academic article, a chapter from a book, lyrics from a song, our favorite words, etc. The text can be in any language.
Now, using only this text we’ll create an animation that’s related to the text.
We can write the whole text out and animate certain words to emphasize a particular reading; or, like Young-Hae Chang, we can use rhythm to add tension to our text by controlling when and how certain words show up:



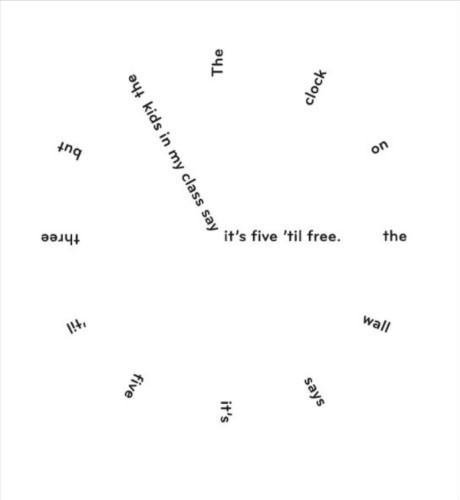
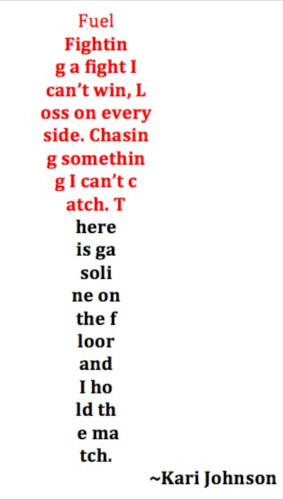
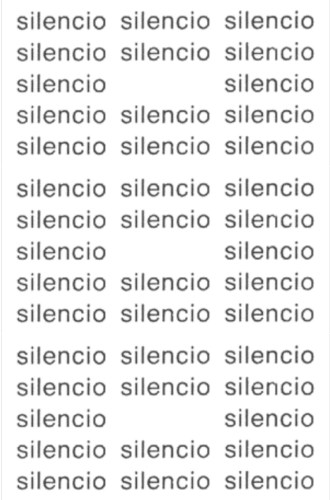
We can create visualizations in the style of Concrete Poetry as long as there’s an animated aspect to it:



It’s very challenging, but we can even use the words to actually draw pictures, like Evan Roth in this music video for Jay-Z’s Brooklyn Go Hard:



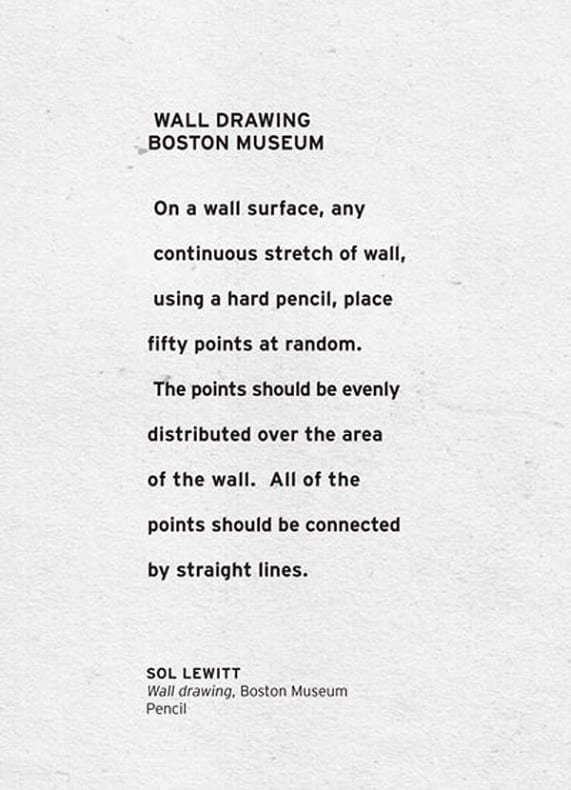
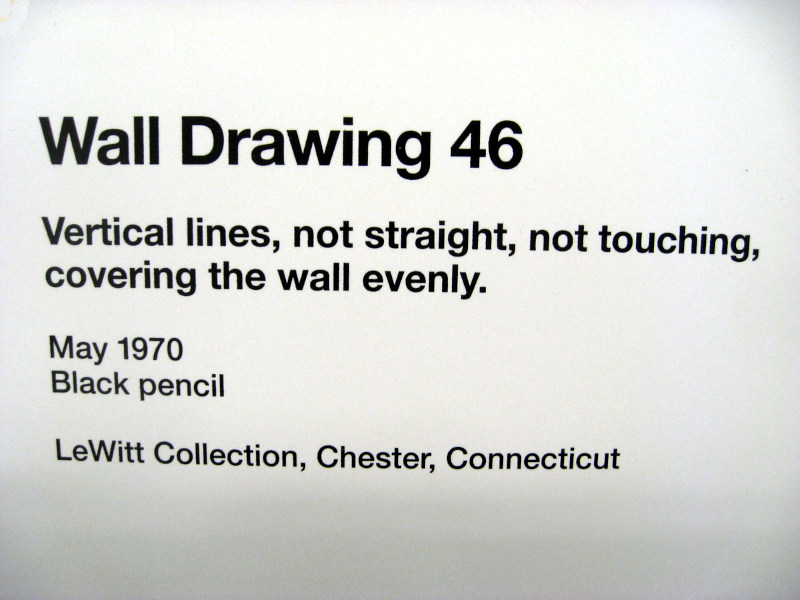
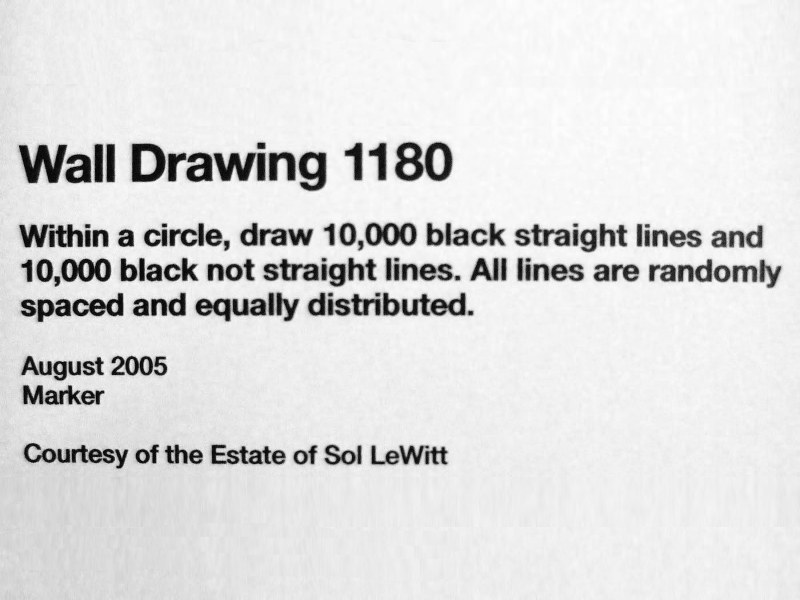
Another possibility is to use one of Sol LeWitt’s instructions to create an animation using words instead of points and lines:



There shouldn’t be any shapes (ellipses(), rects(), etc) in your drawing; unless there’s a really good reason for it.
The animation doesn’t have to incorporate all of the words in the text, but should be “alive” and do something related to the text.
The animation also doesn’t have to be super complicated. Sometimes a slight change in color or size at the right moments can be very expressive.
Submission and Grading:
Start by cloning our template into a repo called HW06. The original single-sketch template is fine since there’s only one exercise this week.
Include a README that answers the following:
- Which text did you choose? Who wrote it? When? Where is it from?
- How is the animation related to the text?
- What were some of the challenges when implementing this exercise?
- Include drawings and images of reference visualizations
Please enable GitHub pages on your GitHub repo and use Brightspace to submit a GitHub link to your repository.
The following guide will be used for grading:
| Task | Points |
|---|---|
| README file | 2 points |
| Follow assignment instructions | 2 points |
| Implementation | 2 points |
| Thoughtfulness | 2 points |
| Craft | 2 points |
Implementation: work shows evidence of understanding programming concepts and you are fully using them to express your ideas.
Thoughtfulness: project demonstrates your personality and it’s not a straightforward re-implementation of someone else’s idea.
Craft: code and results show care and consideration for presentation and professionalism, and work doesn’t look like it was rushed.
Read & Respond (5 points)
How does technology change the way we look at art and media?
Watch and write a 200-word response to the following:
You can use the following rubric to guide your response:
- Short summary: in one or two phrases, what is the video about? When was it made?
- Memorable quote: Is there a phrase in the video that stands out or captures its main idea?
- Did you learn something new? What?
- What do you agree or disagree with? Why?
- How is this related to programming?
- Is the video related to any of the other readings we’ve done so far?
- If you were to look up another thinker/author, were there any references in the video that intrigued you?
Please submit your response via Brightspace.
Alternatively, you may create a reading.md file in your HW06 repo and write your response in markdown. Just make sure to submit a link to the file using Brightspace.
Project (10 points)
Milestone 2 (due: 2023/10/18)
Pseudo-code, planning and organizing (10 points)
Continue working on the mid-term project.
You should have a repository already set up from last week’s assignment, and now you are starting to add some code to your sketch.
By the end of this milestone you should have a pretty solid grasp of the logic that will be required to implement your idea:
- Is your project split into different moments? or scenes?
- Which interactive events will you respond to? mouse? keyboard?
- Do you need any special classes, arrays or objects?
- What are the custom functions that you’ll have to write?
For full credit, projects should use custom functions, arrays, objects or classes, for() loops and if() statements, and demonstrate forethought and planning.
Your code won’t be finished, but you have started to write it and have implemented some of the shapes or functions that you will use. The rest of your file has placeholders, pseudo-code or simplified versions of your final implementation.
Include a progress writeup in your README file with:
- what you’ve done this week
- description of the classes, objects or arrays you will use
- description of any interactivity or time-based logic
- description of functions you have written or will write
Please submit the link to your project repository via Brightspace.