Homework 03
Due: 2023/09/27 by 1PM
Programming (15 points)
Intro:
This assignment will give us practice with loops and other commands that we use to get the computer to do repetitive tasks. The concept of loops is not that difficult to understand at a high level: “repeat this code X times”, but in practice we always have to think about small “gotchas” and corner cases. As we implement these sketches we will see how loops and repetitions can be used to create “ordered” structures and patterns, but also to repeat simple commands so many times that the resulting images seem random and chaotic. Sometimes the result of a loop is something repetitive, while other times the actions are repetitive, but the result is unpredictable.
This article has interesting references of artists that used repetition in their process, and anyone who has ever done any kind of graphic design knows how important it is to master “The Grid” and color palettes.
Getting Started and Submitting:
For all of the exercises we’ll start by cloning our template and setting up our GitHub app to pull (download) our repo and then push (upload) the results.
You’ll be turning in 3 links to your sketches, so name your projects HW03A, HW03B, HW03C.
We are not interested in replicating exact shapes and aspect ratios this time, and since the computer is gonna be doing all the work of filling our canvas we can define that with: createCanvas(windowWidth, windowHeight); and use the whole screen.
Each of these exercises should also have a README.md file in their repositories with a brief documentation of your thought process, sketches and drawings, and any other idea that you tried, but didn’t work, things that worked, etc. The writeup will help me follow your thought process when grading, so the more info you give me, the better I can evaluate your submission. You can use the following rubric to guide your writeup:
- Summary of the exercise: in 1 sentence, what is this code about?
- Plan of execution: what was your plan for doing the assignment? What were the grids you were thinking about?
- How did you actually implement the drawings? Which grids did you use? Which functions?
- What was the hardest part? What was the most fun part?
- Include a drawing or diagram of how you split up the more complex patterns into loops.
- Any other images of drawings or sketches?
Like last assignment, please enable GitHub pages on your GitHub repos and use Brightspace to submit GitHub links to all 3 of your repositories.
From Order To Chaos (the actual exercises 🙃):
HW03A. The fake Yayoi Kusama (5 points):
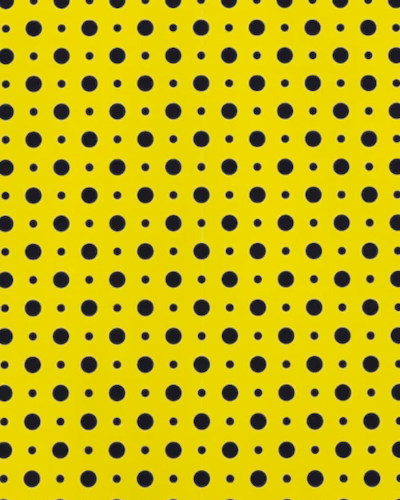
Using nested for() loops, replicate the following pattern. Since this is a very regular pattern we should be able to get something pretty close.

HW03B. A more representative Yayoi Kusama (5 points):
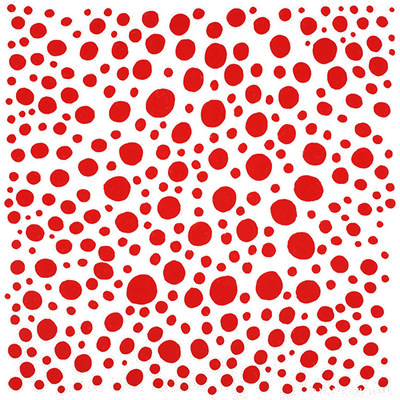
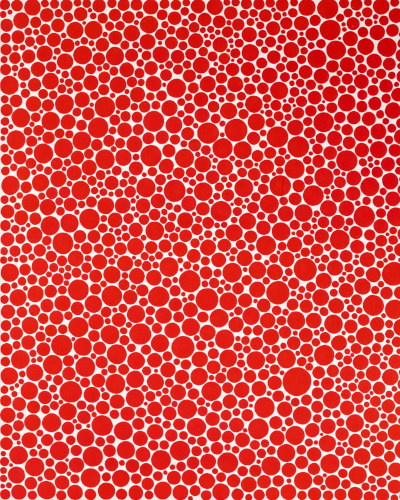
Using nested for() loops, create something similar to these patterns. It’s impossible to replicate these using loops, but we can use loops to create a grid and then use random() to make that grid less regular. We’re only making one drawing. The two references here are just to show that even though they are different, both of them have similarities, like: multiple (two or three) sizes of ellipses, non-overlapping shapes, not in straight lines. For full credit, sketches should have these 3 properties.


HW03C. Sol LeWitt Drawing Instruction (5 points):
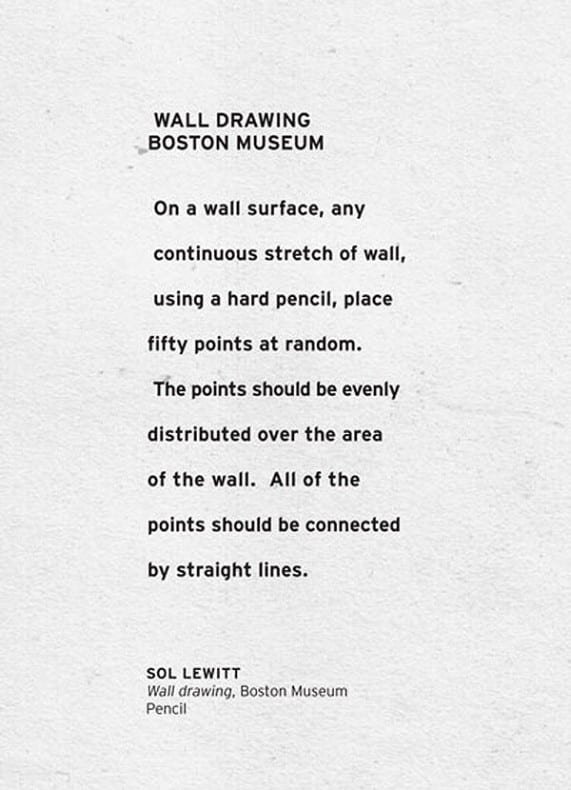
Using for() loops and random() implement the following Sol LeWitt drawing, but instead of 50 points use a variable to define the number of points and experiment with multiple values like: 60 points, 90, 100, 1000, etc.

Tips and Hints:
For all of these, it helps to draw out our strategy before we sit down to write any code. Can we break the problem up into smaller problems? Is there a logical order for the steps that have to be carried out by the computer? Can the visuals be drawn using smaller and simpler routines or do they have to be drawn at once?
HW03A:
This pattern could be done with one set of nested for() loops and the modulo operator (%), but we can also just break up the pattern into multiple overlapping sub-patterns, each with its own set of nested for() loops.
For the smaller ellipses: since they are of the same color, some of them can actually be drawn on top of or behind the larger ones, if that helps.
For the larger ones: if taken as one pattern, the larger ellipses follow a checkerboard logic, where every other row (and column) is the same, but if you think about splitting them up into two patterns, the pattern made by the even rows is just like the one made by the odd rows, but shifted (translated()) down and to the right. Doing it like this we will end up using 3 sets of nested for loops.
HW03B:
Start by drawing a regular grid of ellipses using nested for() loops. Then, can we use random() to slightly jiggle the positions of the ellipses? Every time we are about to draw an ellipse, can we also use random() to decide the size of the ellipse (either from a continuous range or pre-determined set of sizes)?
Add little bits of variation one step at a time until ellipses of varying sizes are covering most of the screen, are not in straight lines and are (mostly) not touching.
If your ellipses are dancing around frantically, like this, remember to set a randomSeed() early in your draw() function.
HW03C:
The instructions are a little bit vague, but that’s part of the beauty of these pieces by Sol LeWitt. For me, it’s not clear if each point has to be connected to every other point, or if each point is just connected to one other point, or something else in between. The way to start this is to just assume it’s 50 points connected by pair, for a total of 25 lines. This can be accomplished with a single for() loop and some calls to random(). Just make sure to specify your interpretation of the instructions on your README file when you submit your work.
Remember that if we need to re-use a random() value in multiple places (to draw points and lines at the same random locations, for example), we have to assign it to a variable.
Also, look up the full signature for the random() function to check how to use parameters to get random numbers in a specific range (like, if we want a number between 0 and 10 or 0 and width.
Read & Respond (5 points)
Is there just one technology? Is there just one way to learn, create or engage with technology?
Keep these questions in mind while you read this week’s text, do a bit of research and write your 200-word response:
While relevant to discussions regarding media literacy and reasons to learn to program, the first two readings presented very particular points of views modulated by the authors’ gender, social positions and geographical locations. Both texts recognize that the world of technology and programming is more plural and “messy” than most people acknowledge, but they fail to explicitly address any issues of social, racial or historical inequalities. So, this week we will take a look at the “messy” worlds of cyberfeminism to get an introduction to other ways of “reading” technology.
There is a short reading that is a bit more optimistic while giving reasons for being more active in how we think about technology, and then we’ll do a bit of research on the Cyberfeminism Index. Start by reading about the project, and then, scroll through the index on the main page and select 5 - 10 entries that you find interesting to create your personal Cyberfeminism collection. As you click on entries on the home page a column will pop up on the right side of the screen with your selections. After you’ve selected 5 - 10 entries you can click on the download button to generate a pdf with your choices.
As always, your response should be personal, meaning that you should be expressing your views and opinions about the text and not just summarizing it. You can use the following rubric to guide your response:
- Short summary: in one or two phrases, what is the Glitch Feminism text about?
- Memorable quote: Is there a phrase in the Glitch Feminism Intro that stands out?
- Did you learn something new? What?
- What do you agree or disagree with? Why?
- How is Glitch Feminism related to programming? or to the other readings we’ve done so far?
- Why did you select those entries from the Cyberfeminism Index? It can be a simple reason like: “I’m interested in the latin american perspective on technology”, or “I want to learn more about the history of science”, or “I’m interested in gender and social equality in technology and society”.
Please submit your response via Brightspace, and attach your Cyberfeminism Index collection pdf.
Grading for the readings will be assigned following these considerations:
| Response | Grade |
|---|---|
| Only summarized the reading | 1 point |
| Answered some of the prompts, but I can’t tell whether you actually read the text, or what you thought |
2 points |
| Answered enough prompts to express opinions | 3 points |
| Answered enough prompts to express opinions and included the pdf |
5 points |